PartyOn Application · Branding · UX/UI Design
PartyOn is an application to make your party comfortable by providing various kinds of waypoint or destination for a party, realtime GPS tracking, and route sharing service.
It feels really good to chill out with friends. It refreshes life and gets stress out. But sometimes, it becomes hassle if you need to keep messaging friends to check where they are, or stick on the first meet-up location lonely while waiting your friends. It's time to be free from constantly saying "Where are you?" Party must go on!
BRANDING
The goal of branding is to convey both two contradict feelings of tranquillity and activeness.
Inspiration
The inspiration story is having a party with friends on a sunny Saturday. They meet up and have lunch at a riverside restaurant, watching peaceful scene of river. After lunch, they go to a park and chill out, watching a sunset. And they end up with watching night scene of firework and the full moon.
Montserrat Regular(RED) · Modified (BLUE)
UX DESIGN
Most of users will be the first time user. And Sam is also the first time user and he tries to use PartyOn after he got an app invitation from his friend, Jack, who are already using the app.
Sam and his friends is planning to have a party near Korean town on Friday night. Korean town restaurants are too crowded that they fail to make a reservation and can't decide where to drink beer. And Sam says to his friends he can't join on time because of the work. So one of his friends, Jack, recommends to use PartyOn app for Friday party. Jack says they don't need to set a specific location to meet and the meeting point can be someone's GPS location. Jack says "I'll send the app invitation. Check my location through the app. It will be much funnier to use the app, rather than holding and checking your phone all the time at a bar." So Sam gets the app invitation, including a party invitation.
Sam's account is being activated and he already set up his route for the Friday night party. And now, he run the application again to check the party member's location.
UI DESIGN
The challenge is to design two menus clearly different.
ONBOARDING
Onboarding pages are shown when login is needed.
ACCOUNT
After closing onboarding page, account page will be shown.
After filling email account / phone number and password, it will be able to log-in or create account.
After creating account, loading screen will be shown. Then, additional information page will be shown for first time user.
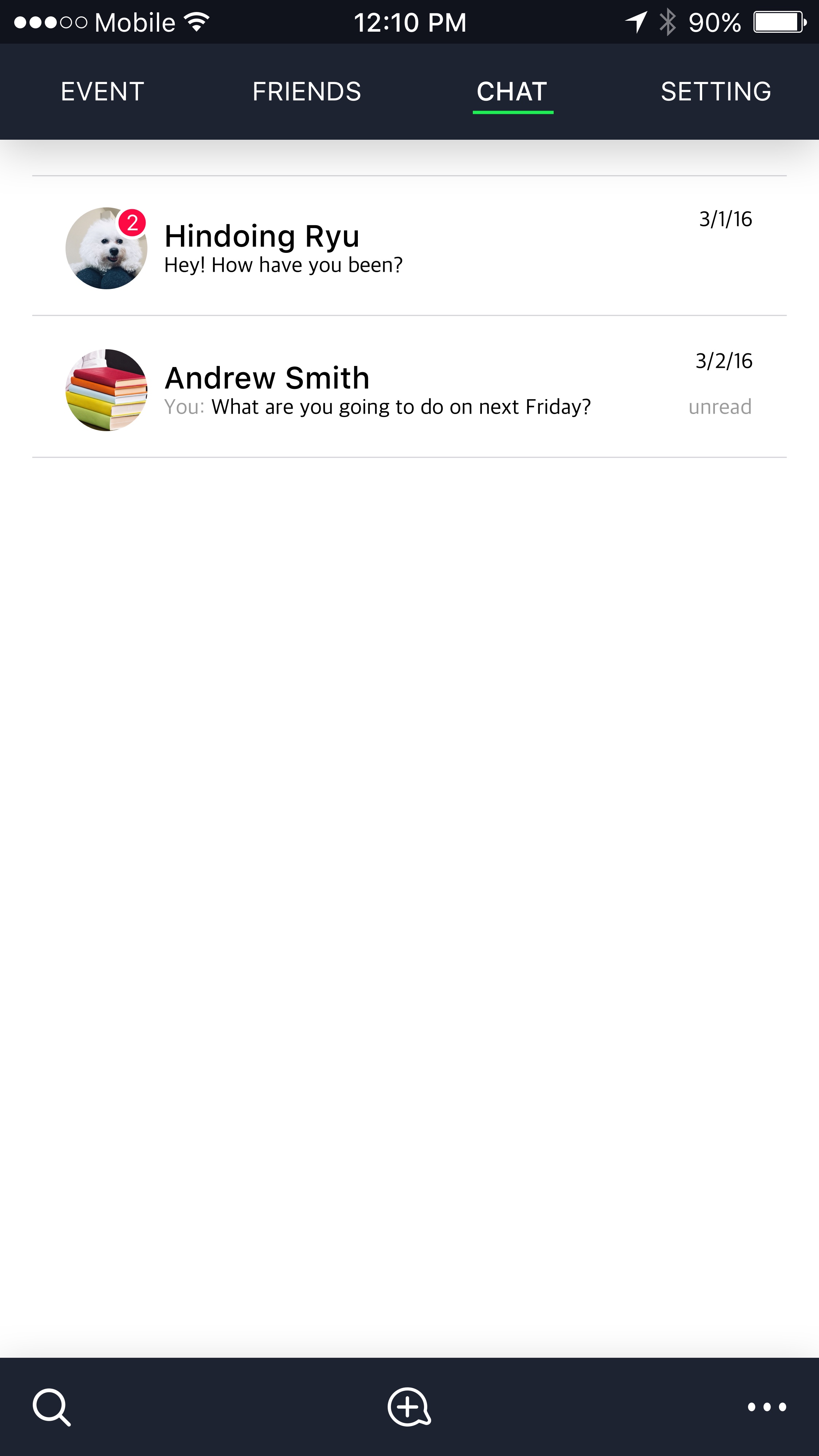
MAIN MENU
Explanation
AN EVENT
Inside page of an event
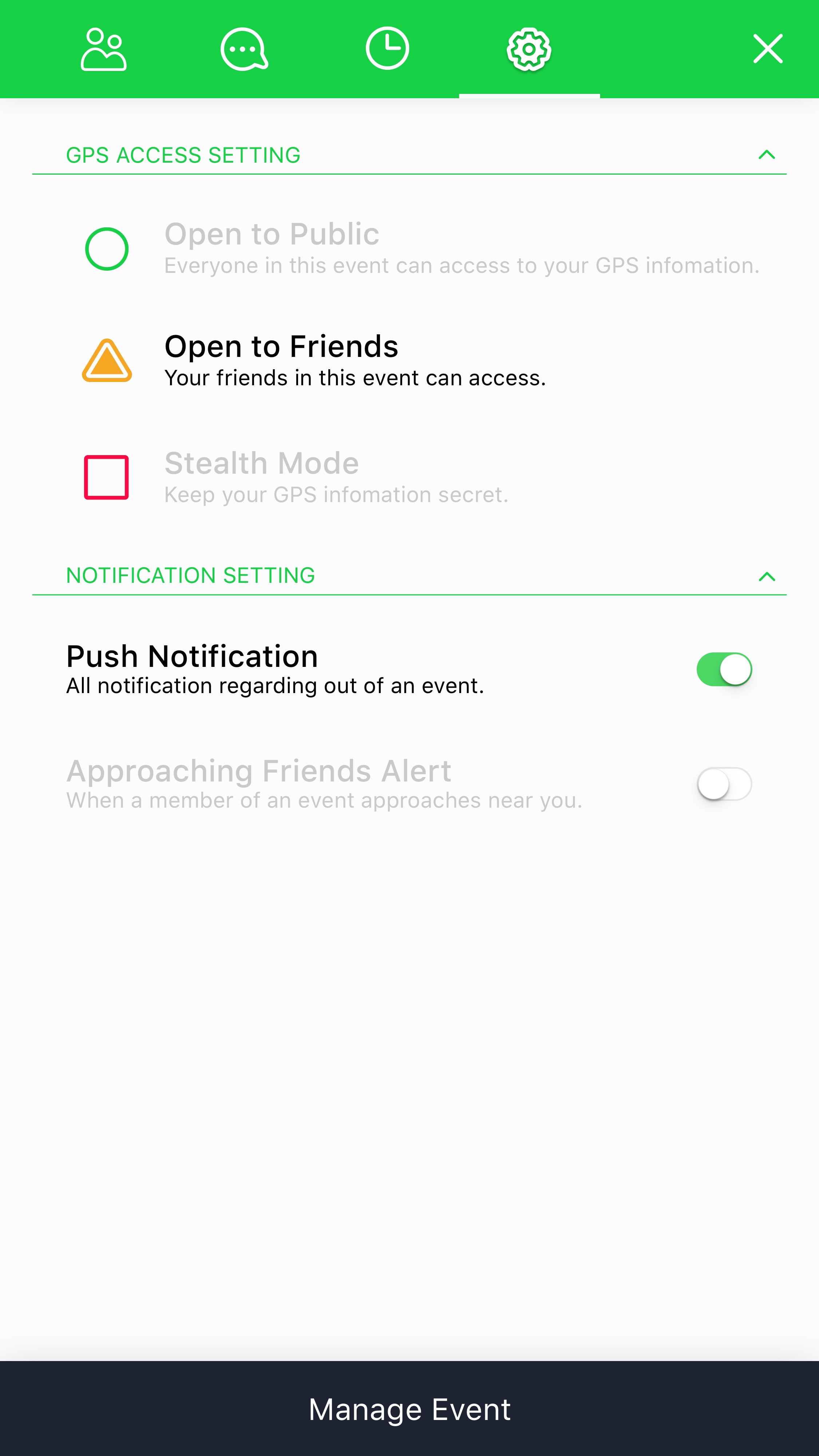
MENU FOR AN EVENT
NEW EVENT
Creating an event
WEBSITE
960px Grid 12 Columns
DESIGN ASSETS
Thanks for watching but I'm still working on it.